The Features & Layout tab includes the Editor Layout where various layout options can be set, and where the editor buttons can be selected and re-organized and the Additional Features section where options for File Browser, Context Menu, Inline Popups, Media Support, Preview Tab, Source Code Tab and Markdown (Pro only) can be selected.
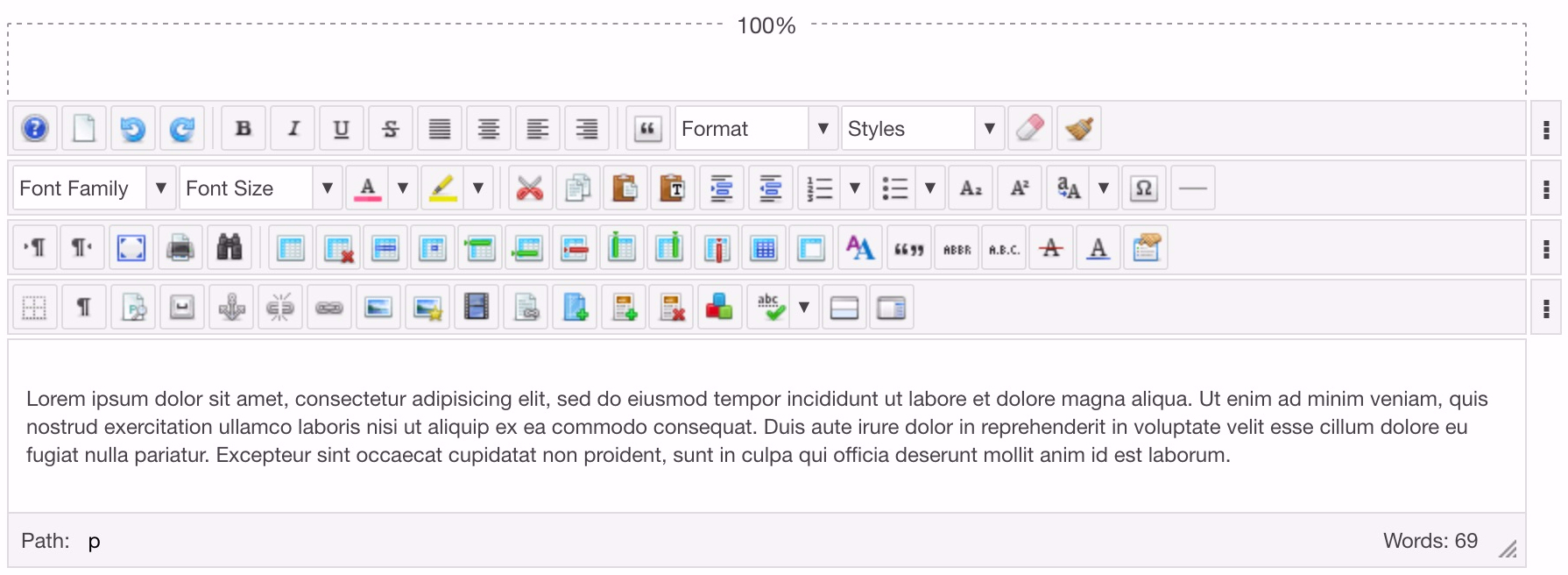
Editor Layout
Editor Width - Width of the Editor window in % or px. If %, add % symbol, eg: 80% Leave blank to use the original width of the textarea.
Editor Height - Height of the Editor window in % or px. If %, add % symbol, eg: 80% Leave blank to use the original height of the textarea.
Toolbar Theme - Theme for the editor toolbar
Toolbar Alignment - Alignment of the toolbar buttons
Toolbar Location - Location of the Editor Toolbar
Statusbar Location - Location of the Editor Statusbar containg the Element Path and Word Count.
Show Editor Path - Show the Element Path. This is a linear repesentation of the element hierarchy of the selected element.
Allow Editor Resizing - Allow the Editor to be resized by dragging the editor window
Allow Horizontal Editor Resizing - Allow the Editor to be resized horizontally by dragging the editor window
Store Editor Size - Store the resized Editor size in the browser using a cookie
Editor Toggle - Allow the editor to be turned on or off using the button above the editor toolbar.
Editor State - Default Editor State - On or Off
Editor Toggle Label - Optional text for the Editor Toggle button, eg: [Toggle Editor]. If left blank, only the button will be shown.
Current Editor Layout - Display all the buttons currently in use by the editor. These buttons can be re-organised by dragging them into adjacent rows. Buttons can be removed from the layout by dragging them into the Available Buttons area. Entire rows can be dragged using the handles on the right-hand side of the layout.

Available Buttons - This layout holds buttons not yet assigned to the editor. Buttons in this section will not show in the editor toolbar. Buttons and rows can be dragged from this area into the Current Editor Layout.

Additional Features
Select additional features for the editor
-
File Browser - Adds a File Browser option to the Link plugin and for specific fields in the Tables, Image Manager and Styles plugins.
-
Context Menu - Adds a Context Menu with editor commands and buttons when right-clicking in the editor.
-
Inline Popups - Dialog windows are opened in an inline element rather than a new browser window which overcomes limits imposed by popup blockers.
-
Media Support - Adds support for OBJECT, EMBED, AUDIO, VIDEO and IFRAME elements. Required by the Media Manager and when inserting Adobe® Flash®, Quicktime® and other media file types.
-
Preview Tab - Show the Preview Tab above the editor toolbar to access a preview of the article content.
-
Source Code Tab - Show the Code tab above the editor toolbar to access the cource code view.
-
Markdown - Add support for Markdown syntax in the editor (PRO only)
